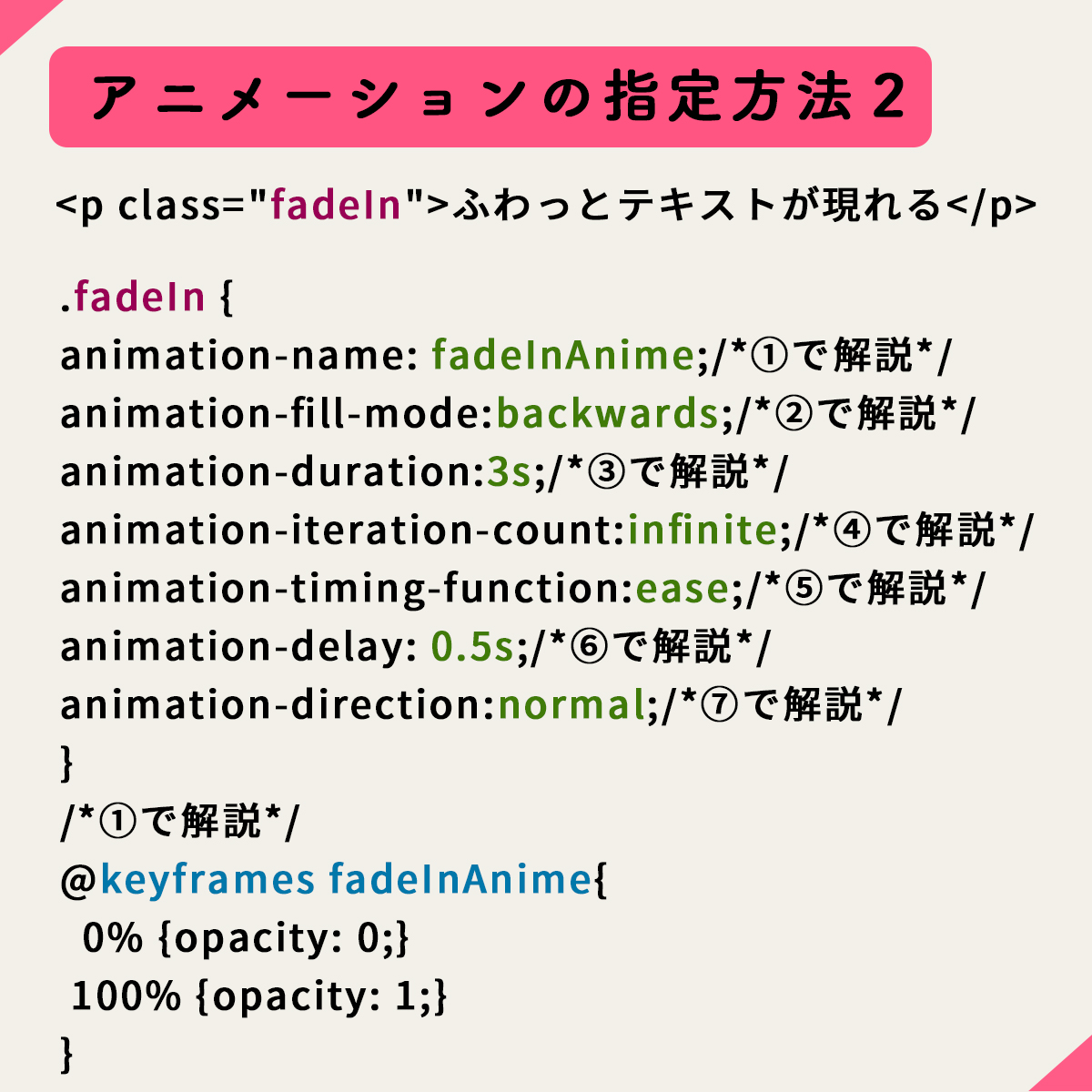
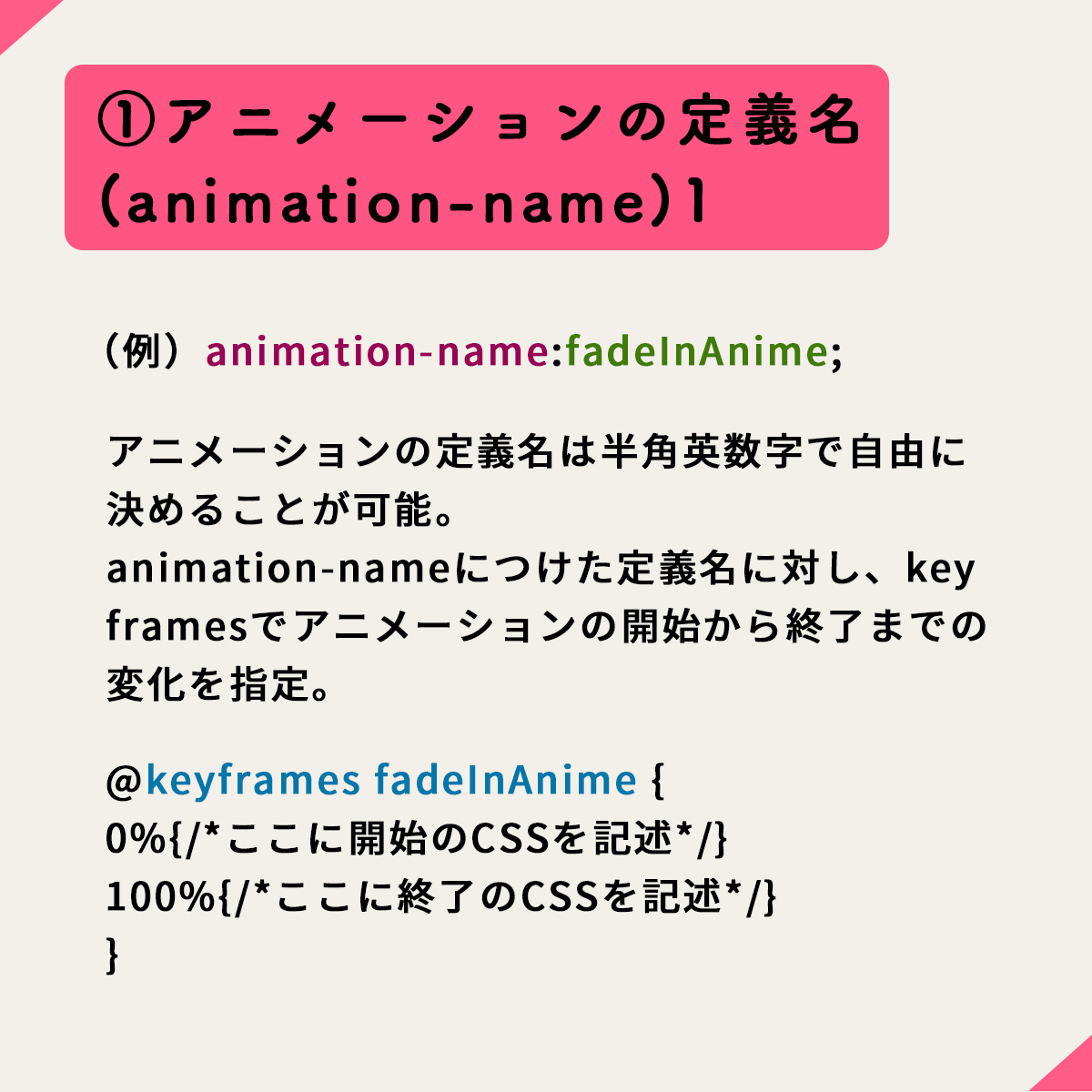
こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもし スマホ デザイン・ui おさらいwebサイトでアニメーションをつけるには? 最近のwebサイトではアニメーションなどで、なにかしらの動きをつけるのが当たり前になってきました。普段、私も制作をして「ここにちょっと動きをつけたいんだけど 21年始まりました。 ウェブトレンドを書いた記事や講演を通し、私がこれはきそうだなと思ったものをあげてみました。 この記事では、21のウェブデザインのトレンドを7つ紹介します! >>UIUX改善でCVR2倍に? UIUXを改善したい方はまずは無料Web診断! 1
Japan Web Design Gallery 日本のwebデザインギャラリー アニメーション
背景 アニメーション webデザイン
背景 アニメーション webデザイン-ウェブデザイン このコースを受講するにはアニメーション、デザイン、Vyondの経験は必要ありません。 この講座を受講することでこれまでアニメーションを全く作ったない人であっても この講座を終えるころにはVyondを使ってアニメーションを作ることができるようになっています最高におしゃれで美しい海外のWebデザインまとめ35 本当におしゃれな海外のWebサイトだけを30つ集めました。 どれも表現やコンセプトがアイデアに満ちており、見ているだけでワクワクしてくるはずです。 1 iFly50 GO 世界の50の絶景を穏やかなBGM




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas
で サイトウ マサカズ さんのボード「Web / Animation」を見てみましょう。。「ui アニメーション, ui デザイン, アプリデザイン」のアイデアをもっと見てみましょう。インタラクティブで魅力的な HTML5 ベースのデザインやモーション グラフィックスを作成し、あらゆるデバイスに配信できます。 Mac 1010x or later, Win 7 or later, Linux 64bit アイデアを形にするための機能 Google Web Designer は、美しく魅力的な HTML5 コンテンツを簡単に作成できるツール 「Google Web Designer」は、デザインやコーディングの專門知識がなくても、無料で簡単にアニメーションバナーを作成できます。また、Googleの広告サービスを利用する場合は、バナーサイズがテンプレート化されているため手間もかかりません。今回は、「Google Web Designer」の使い方を解説します。
で Reiko Kayama さんのボード「Animation」を見てみましょう。。「モーショングラフィックス, アニメーション, ui アニメーション」のアイデアをもっと見てみましょう。など、シーン・目的別に分類してご紹介。 またユニークなコンテンツを企画するためのコツも伝授いたします。 ぜひ参考にしてください。 ※企画も一緒に考えてくれるWeb制作会社をお探しの方は「Web幹事」にご相談ください。 Web幹事はあなたに最ウェブデザインのプロをめざしたい! 総合クラス商業科メディアコース ウェブアニメーション専攻 たとえばめざせるこんな夢の未来! Webデザイナー アニメーター CGクリエイター 学習ポイント① 就職・進学に有利なCGクリエイター検定 の合格に向け徹底したサポート体制 学習
アニメーションのきれいなWebサイト10選 Webサイトを制作する上で参考になるアニメーションがきれいなWebサイトを10個選びました デザインの参考にも、アニメーションの参考にもなったら幸いです。 DESIGNER YT アニメーションの重要性 Webサイトにおいて、アニメーションの効果はサイトの本書「動くWebデザインアイデア帳 – 実践編 」は、「動くWebデザインアイデア帳」(21年3月刊)の姉妹本です。 前書がWebデザインで使われる基本的な「機能に関わる動き」を解説しているのに対して、新書では、サイトの世界観を作る「印象に関わる動き」をご紹介しています。 プログラムだけじゃない。 Webのデザインを学びます。 デザインスキルが現場では求められてます。 ゲームが好き! やっぱり将来はゲームづくりにかかわりたい。 初めてでも安心のカリキュラムです。 ゲーム・映像・アニメーションのCGを基礎から




Eg3fmyi43wildm




見ていて気持ちいいアニメーションサイト5選 Webデザイン デザインログ
動くアニメーションwebデザイン参考まとめ 動くアニメーションホームページについて理解したところで、効果的に動画コンテンツを組み込んだホームページデザインの参考をご紹介いたします。 ホームページデザイン作成を行う際は、まずリサーチから!参考となるホームページを見つ どうもです、フロントエンドエンジニアのはやちです( ˘ω˘) 最近、編集長の朽木さんが一部の方々から「くーにゃん」と呼ばれているのですが、私から「くーにゃん」と呼ぶのは馴れ馴れしすぎるので「くーにゃんさん」と呼んでしまう次第であります。 はい( ‸ ) さて、今回は動きが面白で kap さんのボード「motion」を見てみましょう。。「ui アニメーション, ui デザイン, インタラクション」のアイデアをもっと見てみましょう。




楽天市場 ソシム 動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピ ソシム 久保田涼子 価格比較 商品価格ナビ




Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips
レスポンシブウェブデザイン 通常の 15倍の 金額 今ではレスポンシブウェブデザインが当たり前のようになってきていて、制作会社側でも制作効率が上がってきていることから、費用もだいぶ抑えられるようになってきました。 スマホページ 10,000~ 30,000円で rem tadokoro さんのボード「アニメーション」を見てみましょう。。「アニメーション, ui アニメーション, デザイン」のアイデアをもっと見てみましょう。ウェブデザインのプロをめざしたい! 総合クラス商業科メディアコース ウェブアニメーション専攻 たとえばめざせるこんな夢の未来! Webデザイナー アニメーター CGクリエイター 学習ポイント① 就職・進学に有利なCGクリエイター検定 の合格に向け徹底したサポート体制 学習




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas
ウェブデザイン フラットデザイン グラフィックデザイン 調査 アニメーション テンプレート ウェブサイト プログラミング 詳細 似ているピン 今回は今年5月に受験予定だったウェブデザイン技能検定についてまとめてみました。 少し気になっている方への参考となれば嬉しいです。 1.ウェブデザイン技能検定って? ポイント ・07年より開始された、特定非営利活動法人インターネットスキル認定普及協会が行う国家検定。ウェブデザイン グラフィックデザインとイラストレーション デザインツール ユーザーエクスペリエンスデザイン ゲームデザイン デザイン思考 3d・アニメーション ファッションデザイン 建築デザイン インテリアデザイン その他のデザイン




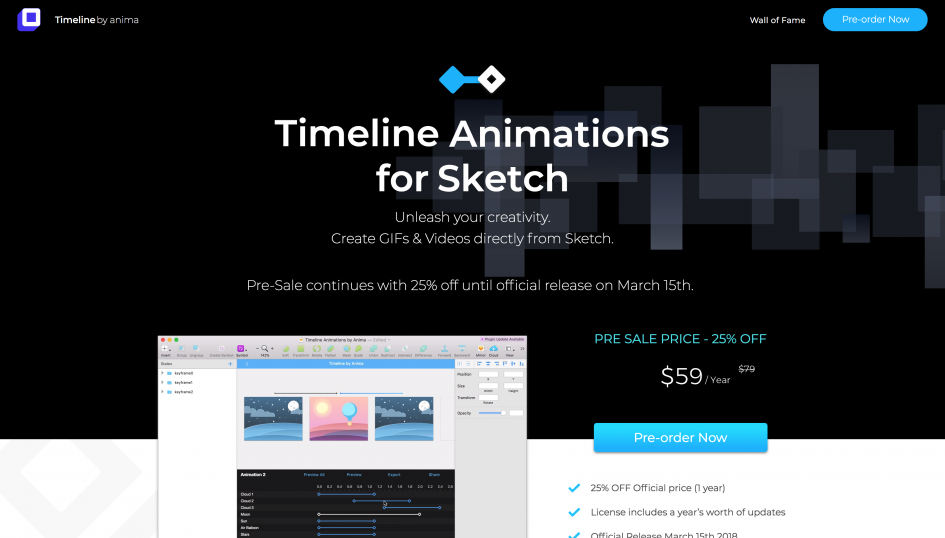
Sketch上でアニメーションがデザインできるプラグイン Timeline For Sketch Web Design Trends




年はこれがくる Webデザイントレンド ノウハウ ルート シー Plus ルート シーのオウンドメディア




21年ウェブデザインのトレンドは




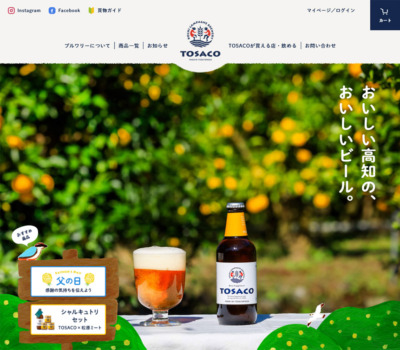
アニメーション 日本のwebデザイン Webサイトギャラリー リンク集 81 Web Com Japanese Web Design Gallery




落ち着いた大人向け フェードインアニメーションが気持ちいい 横から飛び出す演出も秀逸 Hoverが印象的 21 Webデザイン デザイン 広告デザイン




Webデザイン 第一印象が大事 美しく動かしたくなる粒子アニメーションスニペット10選 Seleqt セレキュト Seleqt セレキュト




フロントエンドへアニメーションのイメージを伝えるための4つの方法 株式会社lig




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Webデザインに舌鼓をうつ Vol 6 Supercrowds By Supercrowds 日本 Arutega Blog アルテガブログ



Japan Web Design Gallery 日本のwebデザインギャラリー アニメーション




クリックやマウスオーバーを促すアニメーション Designmemo デザインメモ 初心者向けwebデザインtips




アニメーション 日本のwebデザイン Webサイトギャラリー リンク集 81 Web Com Japanese Web Design Gallery




これは使える 動くwebデザインアイディア帳 でwebアニメーションの基本を身に付けよう Web Design Trends



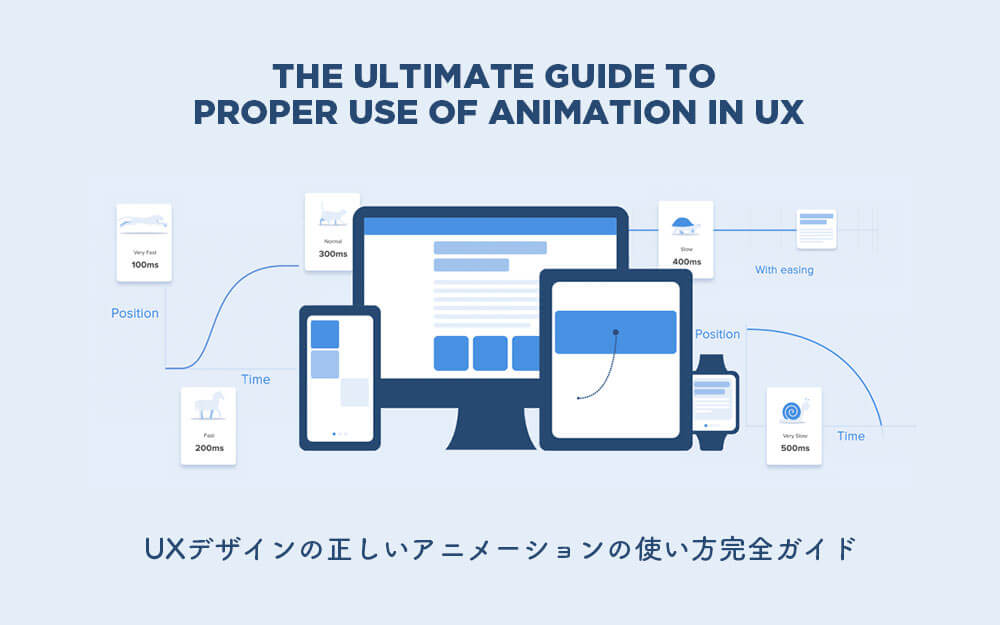
21年に注目 Webサイトアニメーションの人気トレンド7個まとめ Photoshopvip




13 14年 Webデザインの5つのトレンド Sonicmoov Lab




プレゼント企画 書籍 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 マグカップ Webクリエイターボックス




頭が悪くても関係ない あなたもwebデザイナーになれます ウェブデザイナービギンズ




デザイン自体はスタンダード スクロールで背景が切り替わる 回転する Q の文字アニメーション スクロールした時に出てくる固定ナビがカワイイ など細かい アニメーションが見どころ Webデザイン参考 Lp デザイン ウェブデザイン ゲームデザイン




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




快感 スクロールアニメーションまとめ 株式会社lig




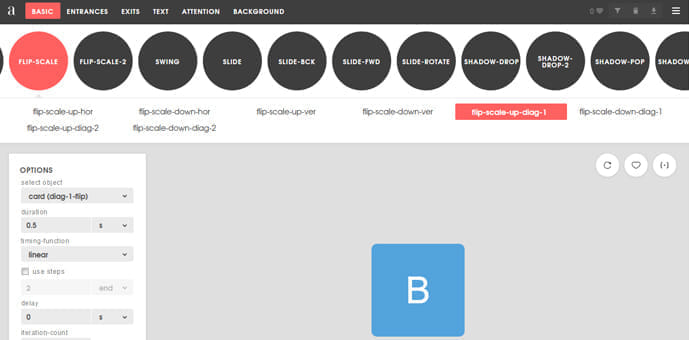
Animista でオリジナルcssアニメーションを作ってみよう Webデザイン Webデザイナースクール




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



19年に流行しそうなwebデザイントレンド ローディングアニメーション を使ったサイト3選 Webgallery




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




人気のウェブデザイントレンドを振り返る 18 19年




動き エフェクト アニメーション Sankou Webデザインギャラリー 参考サイト集




アニメーション Web Design Clip Webデザインギャラリー クリップ集




無料でhtml5のアニメーションが作成できるgoogleウェブデザイナー Spec Design Group




21年のwebはアニメーションが重要 参考にしたいuiインタラクション40個まとめ Photoshopvip




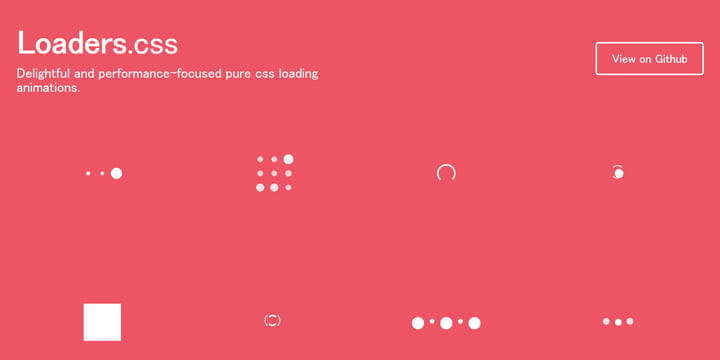
Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール




サクッとコピペできる 現役webデザイナーが選ぶ簡単アニメーションまとめ ウェブデザイナービギンズ




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




アニメーションで魅せる Web制作の参考uiインタラクション40個まとめ Photoshopvip



1



アニメーションのwebデザイン参考サイト一覧 Webデザインギャラリー




動くwebデザインアイデア帳 動くwebデザインアイディア帳




21年ウェブデザインのトレンドは




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン



Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau




背景のデザインに困った時に Webデザイン ソーシャルメディア イラストなどに利用できる背景素材生成ツール コリス




ウェブ アニメーション ウェブサイトのためのアニメーション デザイン Design Directories ジェニー チャップマン Chapman Jenny 本 通販 Amazon




動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピペで動く 実践編の通販 久保田 涼子 杉山 彰啓 紙の本 Honto本の通販ストア




一連のツールを使用したモーショングラフィックデザインアニメーションウェブデザイナーイラストレーター Vector 1人のベクターアート素材や画像を多数ご用意 Istock




L Webデザイン グラフ系アニメーション15選 Dai Note




21年ウェブデザインのトレンドは




最先端ウェブデザインを体感する アニメーションが美しいuiデザインまとめ Photoshopvip




Eg3fmyi43wildm




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




キャラクター制作とアニメーション Webデザイン 三種の神器 全部まとめて制作するなら 名古屋市鶴舞のアークデザイン アークデザイン




線画風アニメーションテキスト作成 Svgアニメーション Web ウェブ デザイン ランサーズ



Q Tbn And9gcswxi5ix3vxmfnjuzb9nxzrkz4npzqahy2njc0vpeaarj4yyyeu Usqp Cau




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム



Svgファイルフラットベクトルアイコン白い背景に分離されたwebアイコンインタラクティブグラフィックウェブデザインアニメーション用のsvg Xmlベースのベクトル画像フォーマットの Gif形式のベクターアート素材や画像を多数ご用意 Istock




アニメ会社参考 シンエイ動画 ウェブデザイン Lp デザイン Webデザイン




モバイルオンリー グリッドの使い方の変化 ボタンに使われるアニメーションなど Web制作者が備えておきたい現状とトレンドを解説 コリス




デザイナー必見 19年チェックしておくべきuiとwebデザインのトレンド17選 Seleqt セレキュト Seleqt セレキュト




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




イージングを取り入れてwebデザインのアニメーションをもっと魅力的に 株式会社グローバルゲート公式ブログ




フロントエンドの制作者は持っておくとかなり便利 Webのさまざまなアニメーションの実装方法が分かる解説書 動くwebデザインアイディア帳 コリス




需要が高まっているアニメーションを取り入れたwebサイトのデザインプロセスを大公開 実例あり 株式会社lig




Topのイラストをホバーしたらダンスのアニメーションがはじまる 動画とかではなくあえてイラストのアニメーションで表現しているのが新鮮 色合いも落ち着いてて綺麗 表示時に幕が上がるような演出に見えるのもよい ウェブデザイン Webデザイン ウェブレイアウト




動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピペで動く 実装したい基本の動き をこの1冊が丸ごとカバー 通販 セブンネットショッピング




白银出生 Rotoscope Animation Anime Websites Rotoscope




年版 参考サイトまとめ Webgl 3dアニメーション 編 Web制作会社トライム




Javascriptを使ったアニメーションが効果的 グラフ デザインの参考になる日本のウェブサイトをご紹介 株式会社ウェブ企画パートナーズ



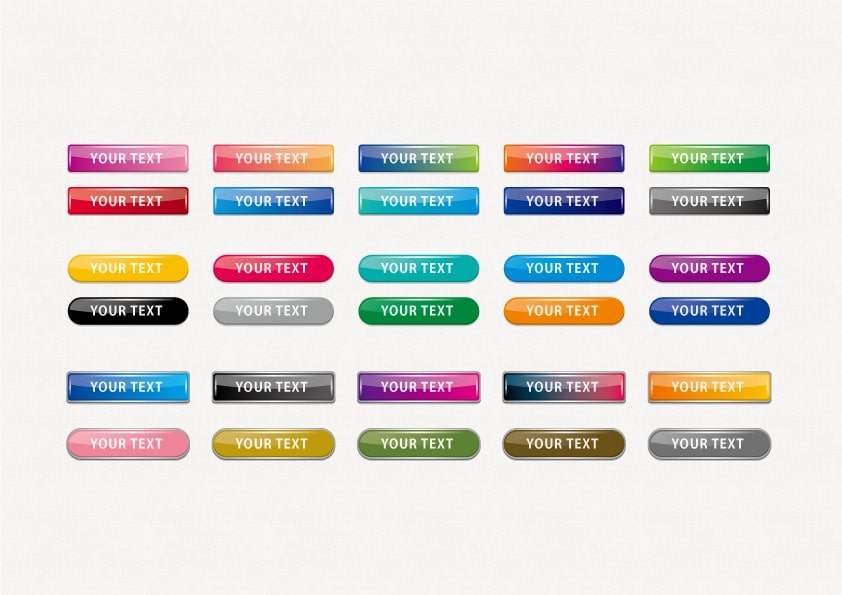
アニメーションするwebボタンがユーザに与える効果の検証 東京大学大学院 渡邉英徳研究室




ネオン風webデザイン事例12選 おしゃれなbarからsfチックなものまで Workship Magazine ワークシップマガジン



アニメーションのwebデザイン参考サイト一覧 Webデザインギャラリー



動きが気持ちいい Web制作の参考uiインタラクション アニメーション60個まとめ Photoshopvip




Adobe Livemotionがわかるとwebデザインに強くなる 描画の基本からすぐに使える効果的なアニメーション制作まで Amazon Com Books




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ショートアニメーションを取り入れたwebデザイン事例9選 Webサイトに動きをプラスする Workship Magazine ワークシップマガジン



Japan Web Design Gallery 日本のwebデザインギャラリー アニメーション




動くwebデザインアイデア帳 動くwebデザインアイディア帳




Web制作の基礎を理解してから 動きのあるサイト や 高度なテクニック を使ったクオリティーの高いサイト制作を勉強する方法 名もなきフリーランスデザイナーshojiの独り言




フロントエンドの制作者は持っておくとかなり便利 Webのさまざまなアニメーションの実装方法が分かる解説書 動くwebデザインアイディア帳 コリス




Webアニメーションを極める 5つのデザインテクニックまとめ Photoshopvip




アニメーション Web Design Clip Webデザインギャラリー クリップ集




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip




L Webデザイン テキストアニメーション エフェクト15選 Dai Note




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig



1




21年のwebはアニメーションが重要 参考にしたいuiインタラクション40個まとめ Photoshopvip



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday




Eqebmjtei1w3gm




21年注目の最新webデザインをピックアップ ブログ 穂の国デザイン



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Web制作者は1冊持っておくとかなり便利 Uiに適したさまざまなアニメーションの実装方法が分かる解説書 動くwebデザイン アイディア帳 実践編 コリス




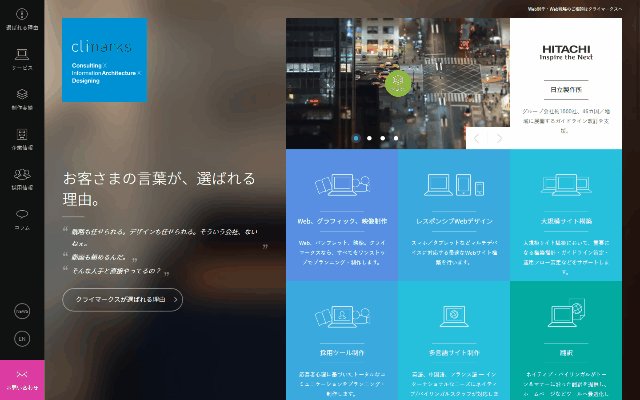
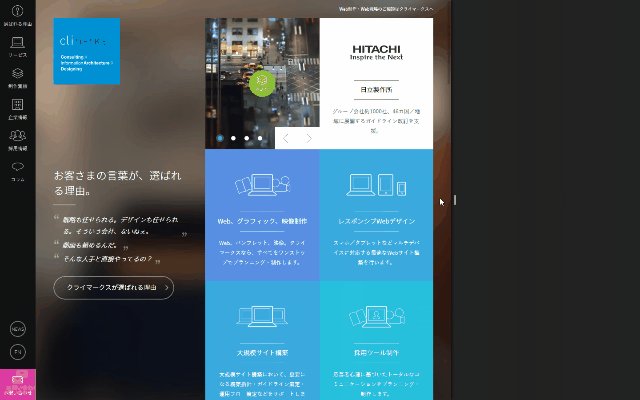
最近の 動き のある企業サイトに使われている7つの表現手法や機能 Web制作の株式会社クライマークス




アニメーション Webデザインの参考になるui Uxに優れたサイトを収集 Focus




動きで魅せる Web制作の参考uiインタラクション アニメーション38個まとめ Photoshopvip




L Webデザイン 背景アニメーション エフェクト15選 Dai Note



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



0 件のコメント:
コメントを投稿